mirror of
https://github.com/khoj-ai/khoj.git
synced 2025-02-17 08:04:21 +00:00
Rename assets URL from Khoj S3 bucket to assets.khoj.dev
Server khoj assets from khoj domain
This commit is contained in:
parent
88daa841fd
commit
425496844b
7 changed files with 7 additions and 7 deletions
|
|
@ -25,7 +25,7 @@ You can upload documents to Khoj from the web interface, one at a time. This is
|
|||
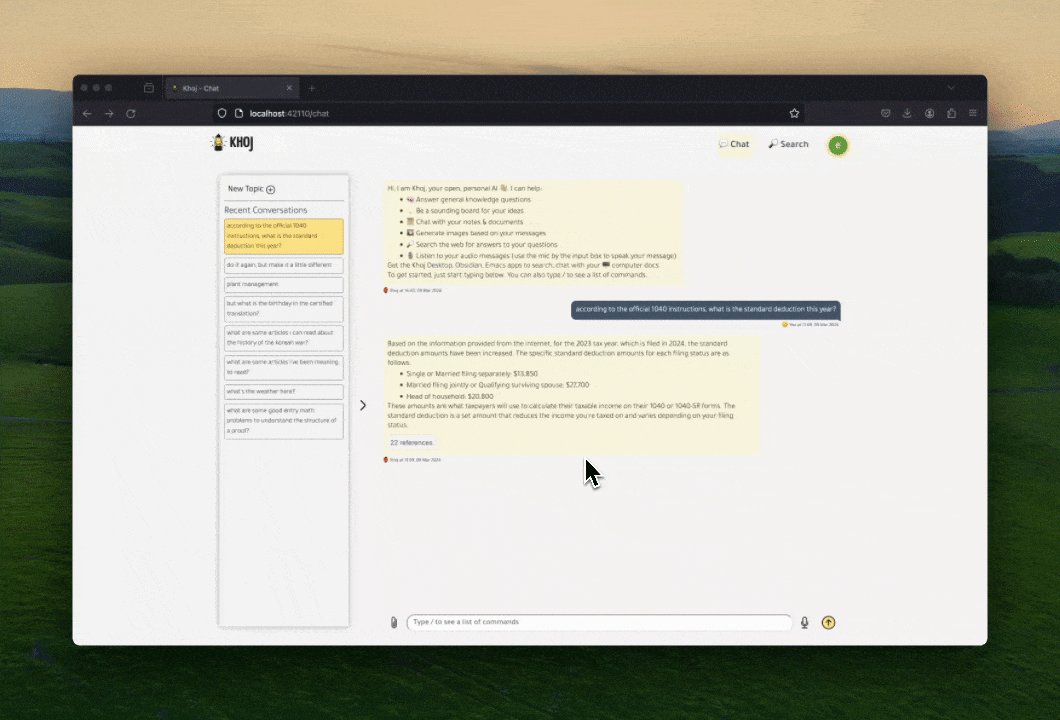
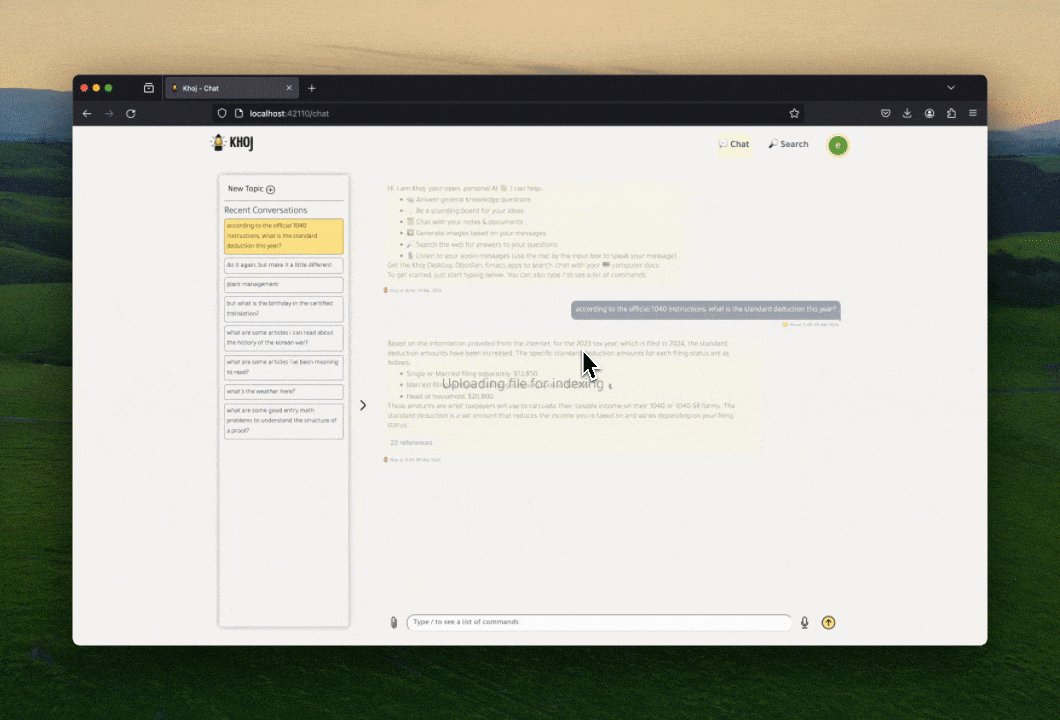
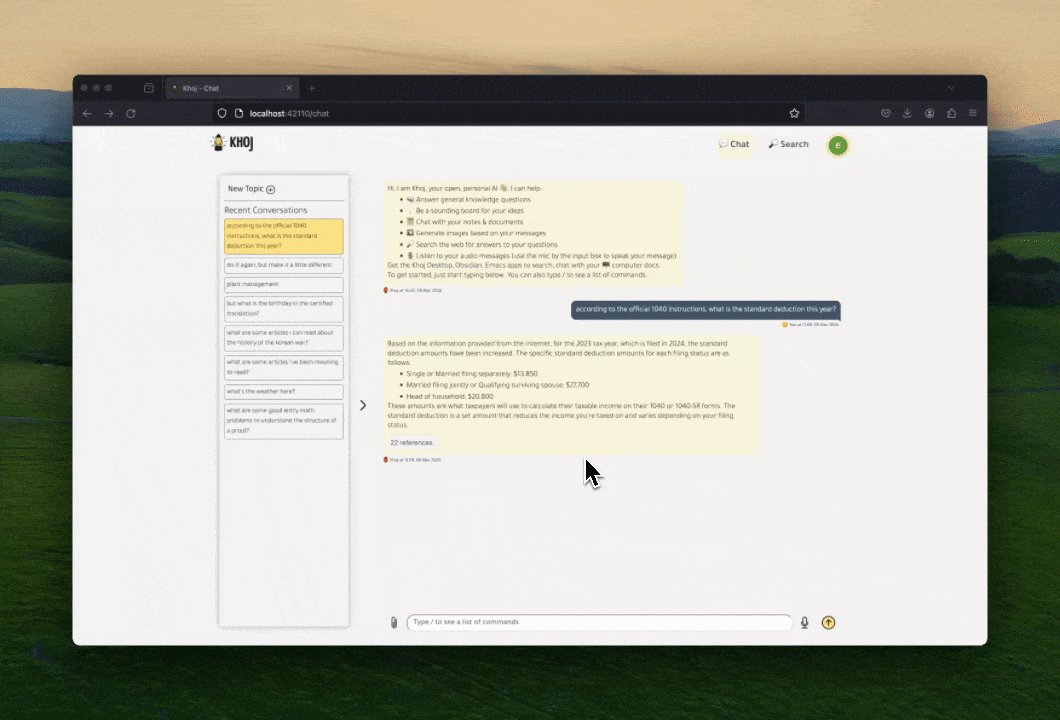
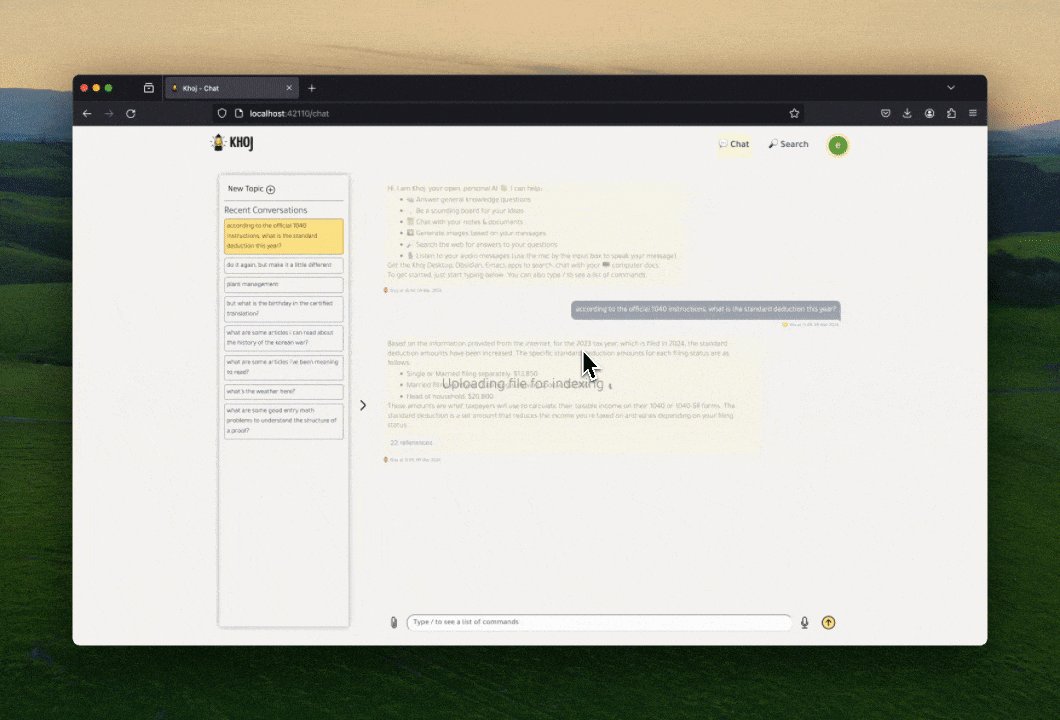
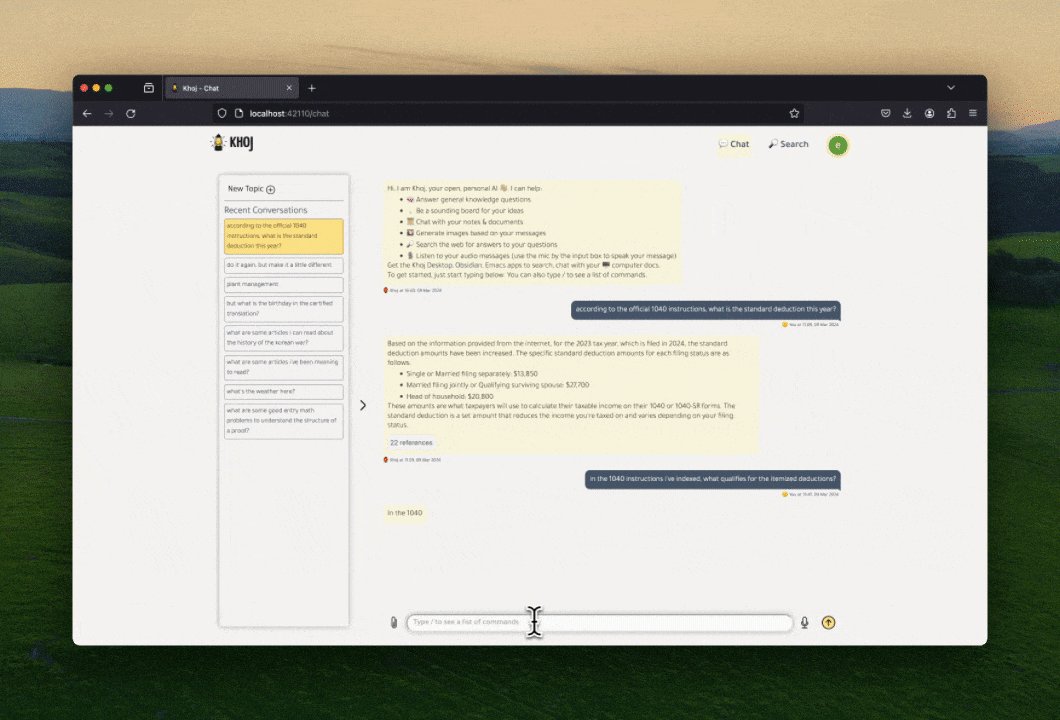
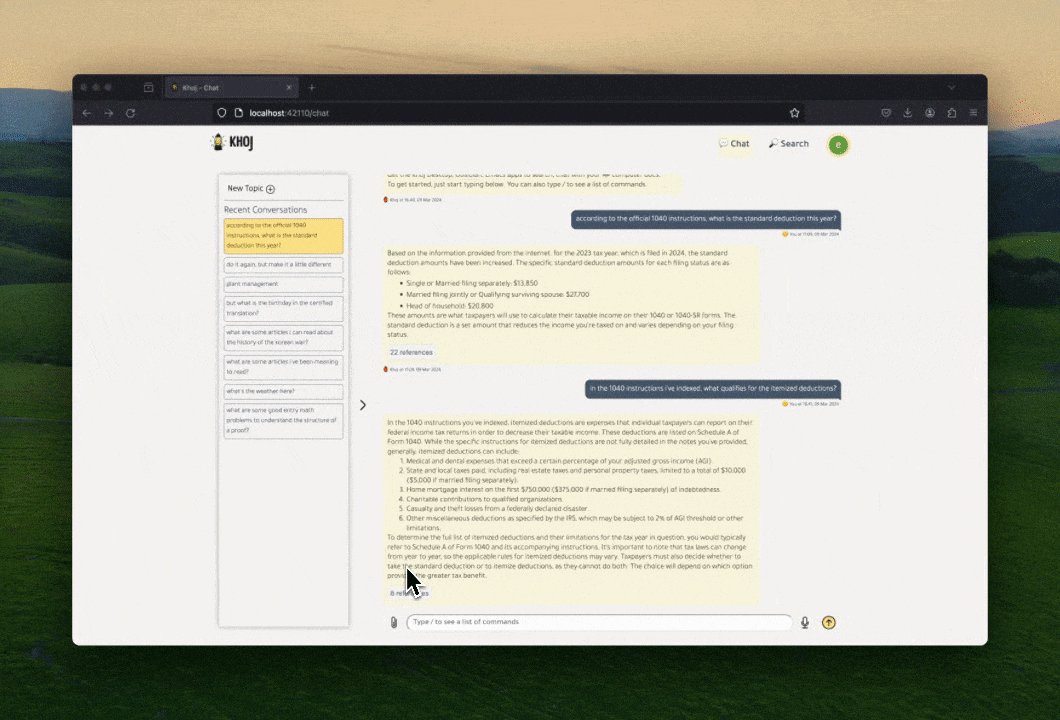
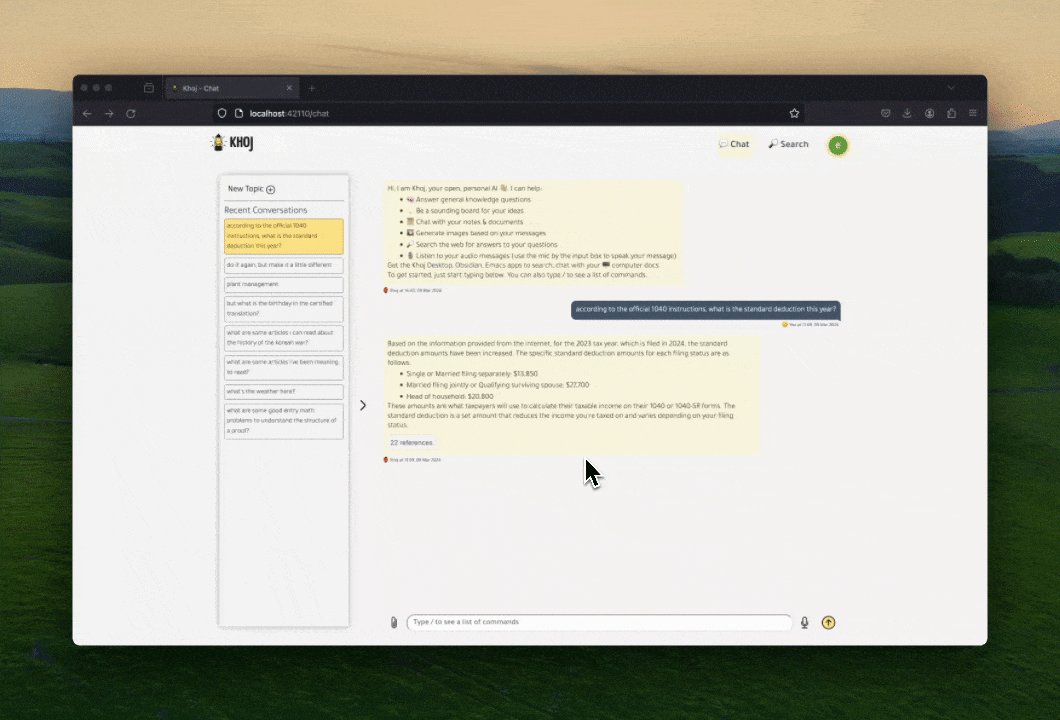
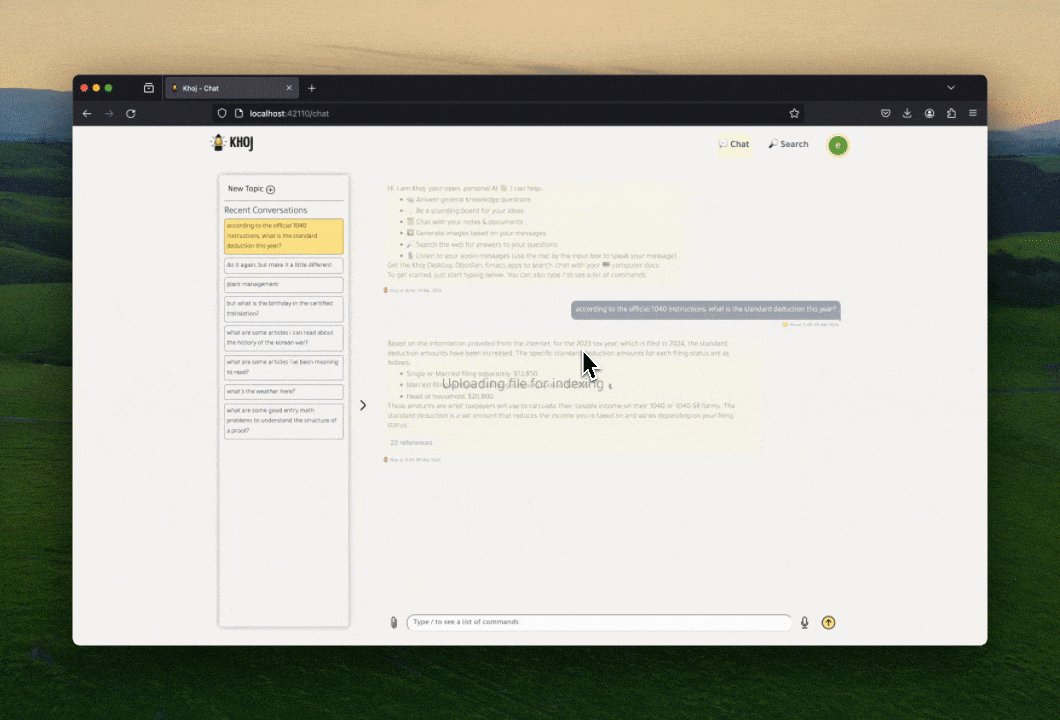
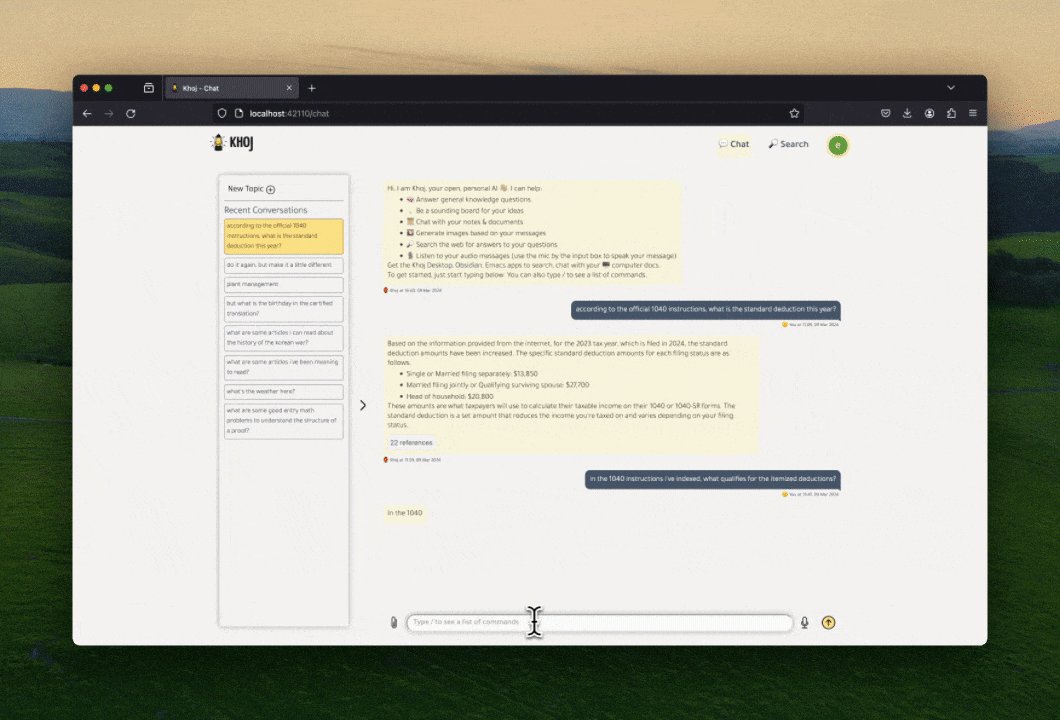
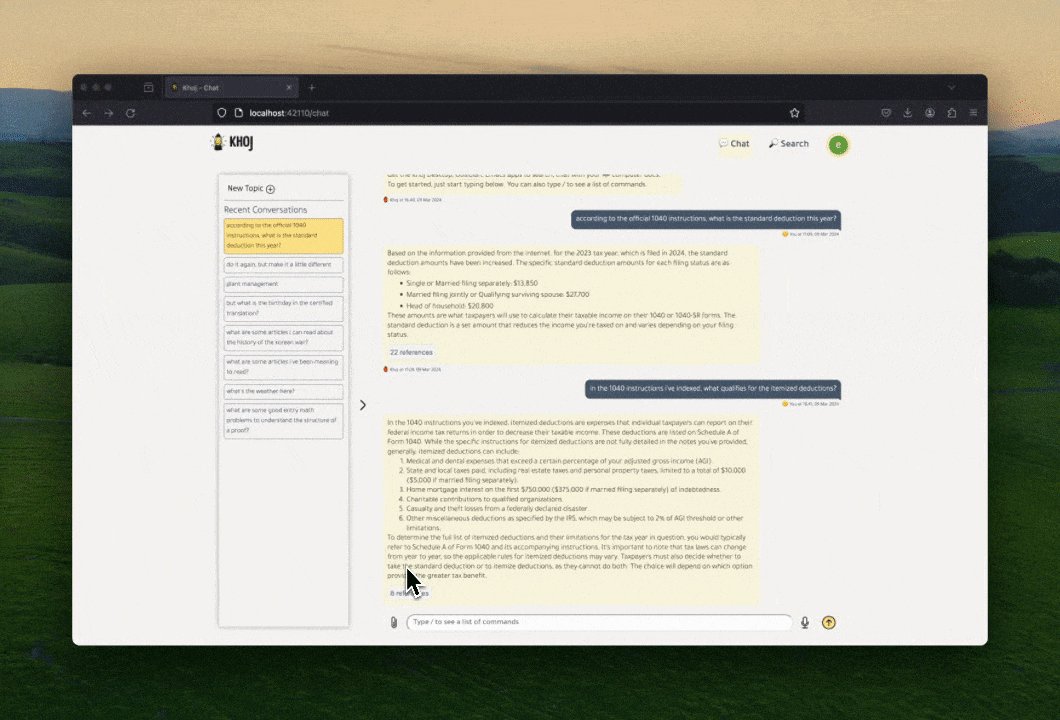
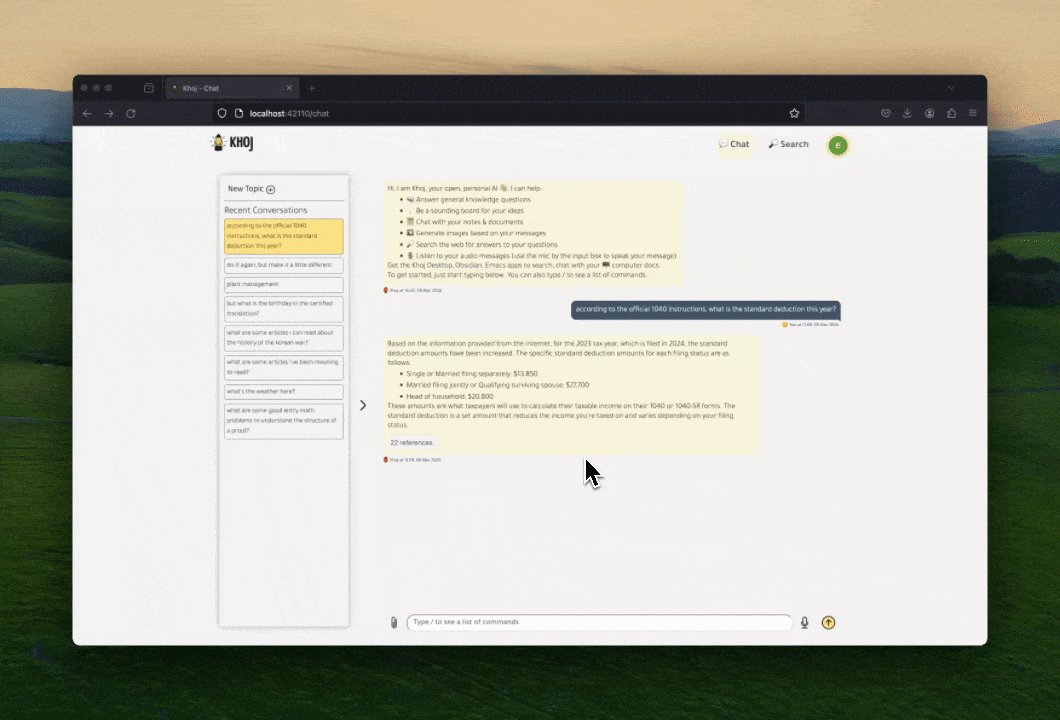
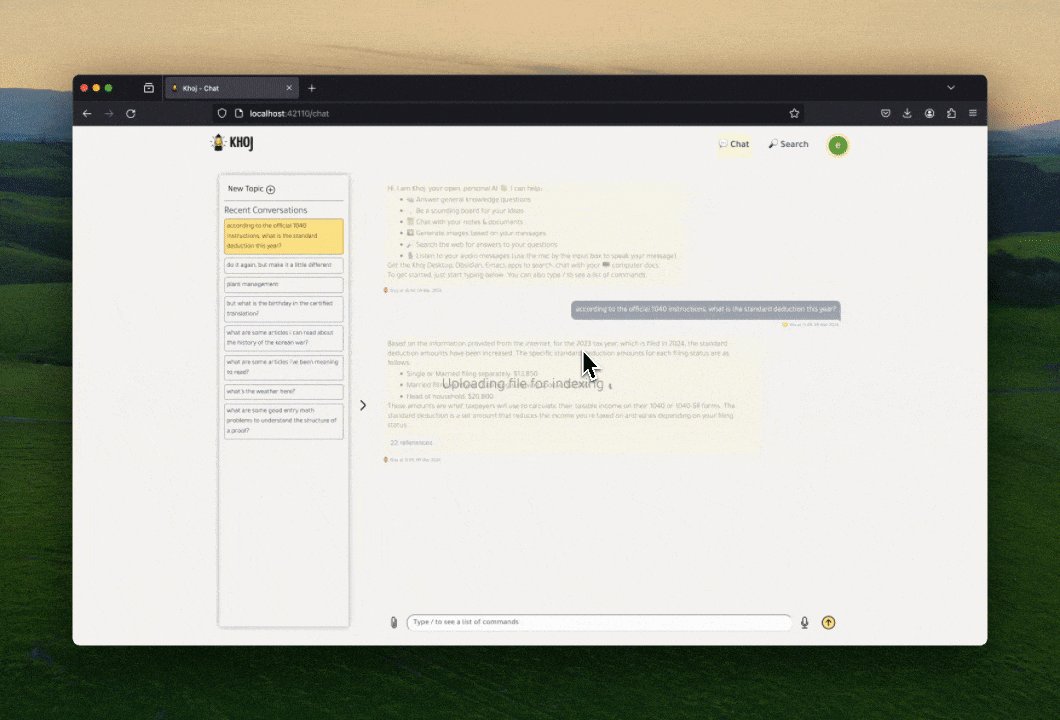
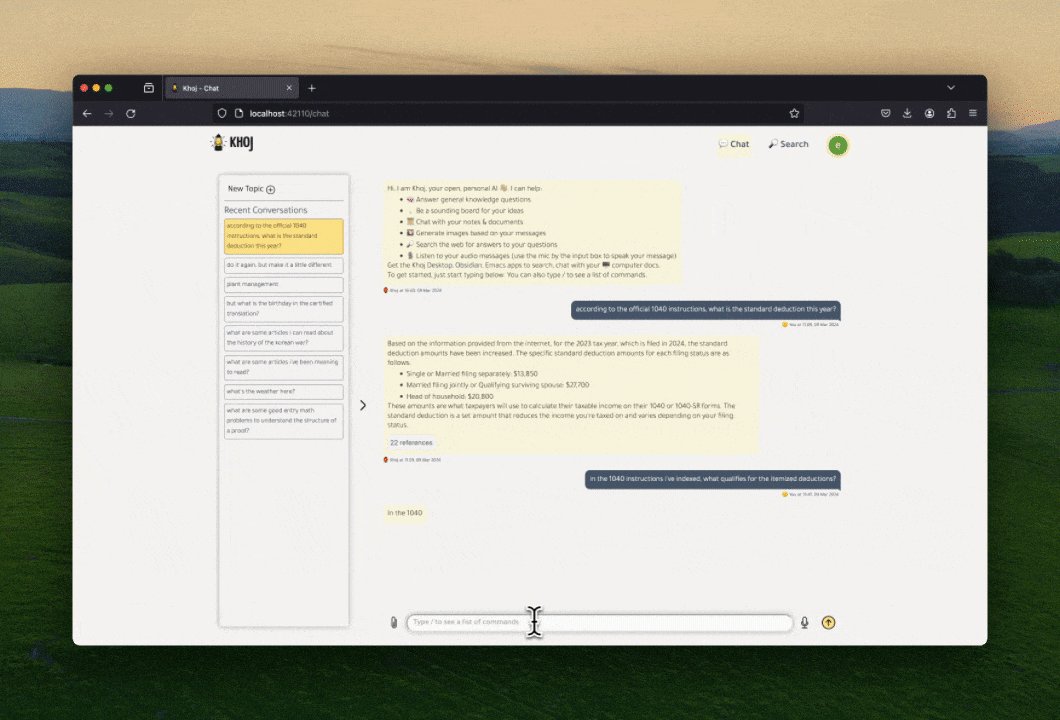
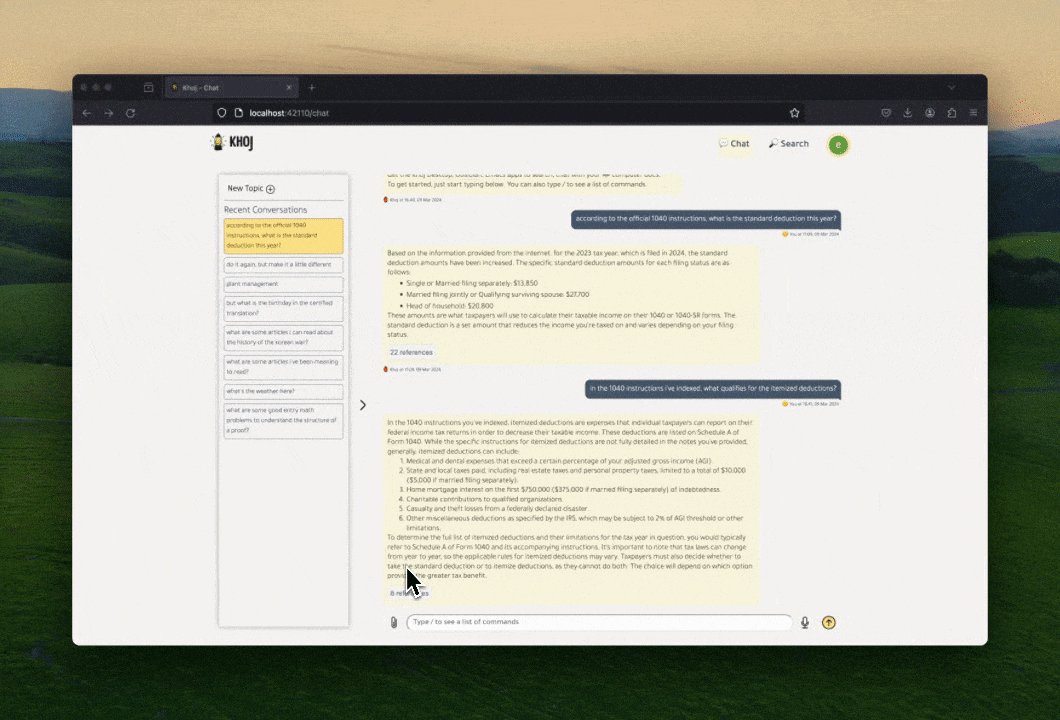
1. You can drag and drop the document into the chat window.
|
||||
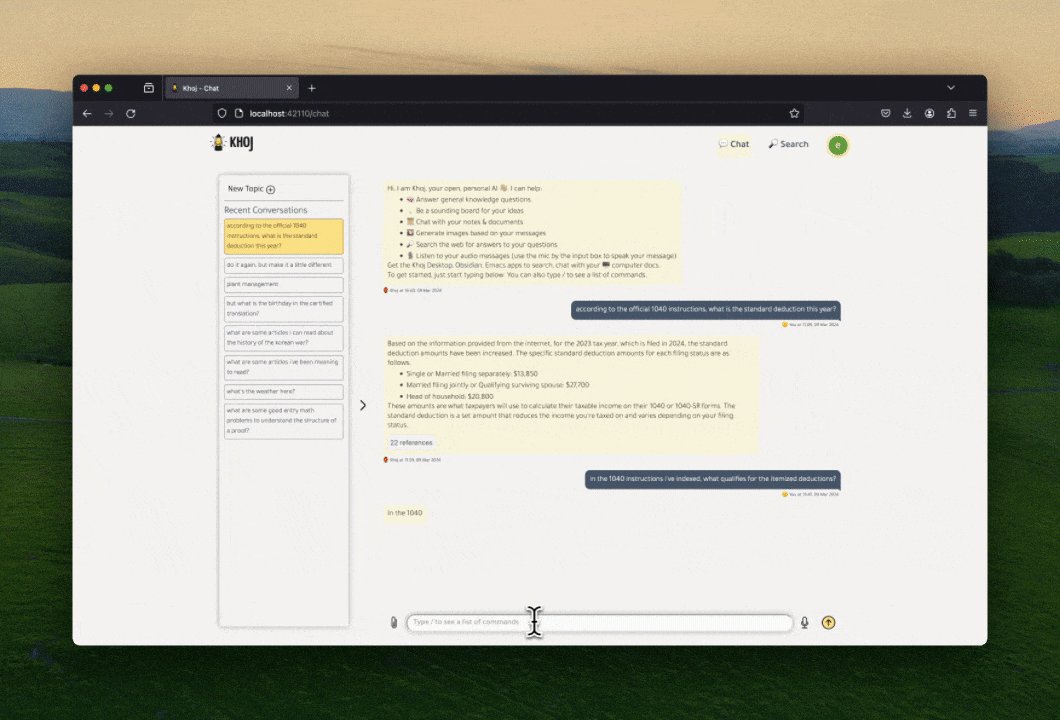
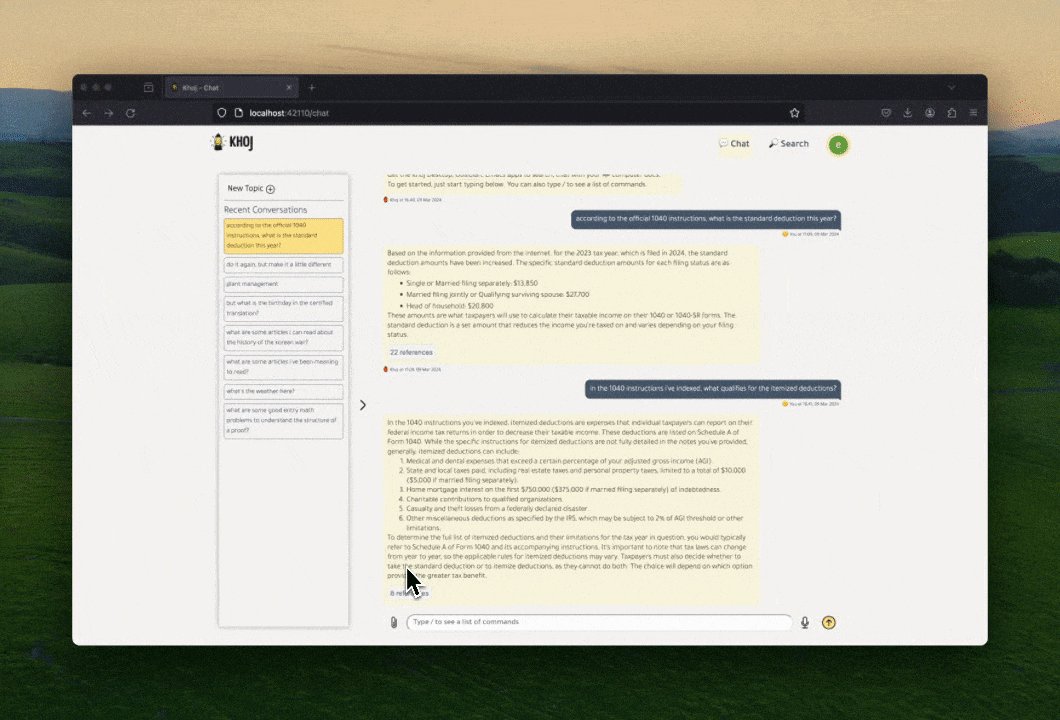
2. Or click the paperclip icon in the chat window and select the document from your file system.
|
||||
|
||||

|
||||

|
||||
|
||||
### Install on Phone
|
||||
You can optionally install Khoj as a [Progressive Web App (PWA)](https://web.dev/learn/pwa/installation). This makes it quick and easy to access Khoj on your phone.
|
||||
|
|
|
|||
|
|
@ -13,4 +13,4 @@ There are several ways you can get started with sharing your data with the Khoj
|
|||
- Setup the sync options for either [Obsidian](/clients/obsidian) or [Emacs](/clients/emacs) to automatically sync your documents with Khoj. This is best if you are already using these tools and want to leverage Khoj's AI capabilities.
|
||||
- Configure your [Notion](/data-sources/notion_integration) or [Github](/data-sources/github_integration) to sync with Khoj. By providing your credentials, you can keep the data synced in the background.
|
||||
|
||||

|
||||

|
||||
|
|
|
|||
|
|
@ -80,7 +80,7 @@ const config = {
|
|||
{name: 'og:type', content: 'website'},
|
||||
{name: 'og:site_name', content: 'Khoj Documentation'},
|
||||
{name: 'og:description', content: 'Quickly get started with using or self-hosting Khoj'},
|
||||
{name: 'og:image', content: 'https://khoj-web-bucket.s3.amazonaws.com/link_preview_docs.png'},
|
||||
{name: 'og:image', content: 'https://assets.khoj.dev/link_preview_docs.png'},
|
||||
{name: 'og:url', content: 'https://docs.khoj.dev'},
|
||||
{name: 'keywords', content: 'khoj, khoj ai, chatgpt, open ai, open source, productivity'}
|
||||
],
|
||||
|
|
|
|||
|
|
@ -2,7 +2,7 @@
|
|||
<head>
|
||||
<meta charset="utf-8">
|
||||
<meta name="viewport" content="width=device-width, initial-scale=1.0 maximum-scale=1.0">
|
||||
<meta property="og:image" content="https://khoj-web-bucket.s3.amazonaws.com/khoj_hero.png">
|
||||
<meta property="og:image" content="https://assets.khoj.dev/khoj_hero.png">
|
||||
<title>Khoj - Search</title>
|
||||
|
||||
<link rel="icon" type="image/png" sizes="128x128" href="./assets/icons/favicon-128x128.png">
|
||||
|
|
|
|||
|
|
@ -485,7 +485,7 @@ class ClientApplicationAdapters:
|
|||
|
||||
class AgentAdapters:
|
||||
DEFAULT_AGENT_NAME = "Khoj"
|
||||
DEFAULT_AGENT_AVATAR = "https://khoj-web-bucket.s3.amazonaws.com/lamp-128.png"
|
||||
DEFAULT_AGENT_AVATAR = "https://assets.khoj.dev/lamp-128.png"
|
||||
DEFAULT_AGENT_SLUG = "khoj"
|
||||
|
||||
@staticmethod
|
||||
|
|
|
|||
|
|
@ -3,7 +3,7 @@
|
|||
<head>
|
||||
<meta charset="utf-8">
|
||||
<meta name="viewport" content="width=device-width, initial-scale=1.0 maximum-scale=1.0">
|
||||
<meta property="og:image" content="https://khoj-web-bucket.s3.amazonaws.com/khoj_hero.png">
|
||||
<meta property="og:image" content="https://assets.khoj.dev/khoj_hero.png">
|
||||
<title>Khoj - Chat</title>
|
||||
|
||||
<link rel="stylesheet" href="/static/assets/khoj.css?v={{ khoj_version }}">
|
||||
|
|
|
|||
|
|
@ -7,7 +7,7 @@
|
|||
<link rel="icon" type="image/png" sizes="128x128" href="/static/assets/icons/favicon-128x128.png">
|
||||
<link rel="manifest" href="/static/khoj.webmanifest">
|
||||
<link rel="stylesheet" href="/static/assets/khoj.css">
|
||||
<meta property="og:image" content="https://khoj-web-bucket.s3.amazonaws.com/khoj_hero.png">
|
||||
<meta property="og:image" content="https://assets.khoj.dev/khoj_hero.png">
|
||||
</head>
|
||||
|
||||
<body>
|
||||
|
|
|
|||
Loading…
Add table
Reference in a new issue