mirror of
https://github.com/khoj-ai/khoj.git
synced 2025-02-18 22:54:20 +00:00
Fix deep linking to settings page cards from docs
This commit is contained in:
parent
f7840782a4
commit
46f928165c
6 changed files with 10 additions and 10 deletions
|
|
@ -9,6 +9,6 @@ The Github integration allows you to index as many repositories as you want. It'
|
|||
## Use the Github plugin
|
||||
|
||||
1. Generate a [classic PAT (personal access token)](https://docs.github.com/en/authentication/keeping-your-account-and-data-secure/managing-your-personal-access-tokens) from [Github](https://github.com/settings/tokens) with `repo` and `admin:org` scopes at least.
|
||||
2. Navigate to [https://app.khoj.dev/settings/content/github](https://app.khoj.dev/settings/content/github) to configure your Github settings. Enter in your PAT, along with details for each repository you want to index.
|
||||
2. Navigate to [https://app.khoj.dev/settings#github](https://app.khoj.dev/settings#github) to configure your Github settings. Enter in your PAT, along with details for each repository you want to index.
|
||||
3. Click `Save`. Go back to the settings page and click `Configure`.
|
||||
4. Go to [https://app.khoj.dev/](https://app.khoj.dev/) and start searching!
|
||||
|
|
|
|||
|
|
@ -13,7 +13,7 @@ Go to https://app.khoj.dev/settings to connect your Notion workspace(s) to Khoj.
|
|||

|
||||
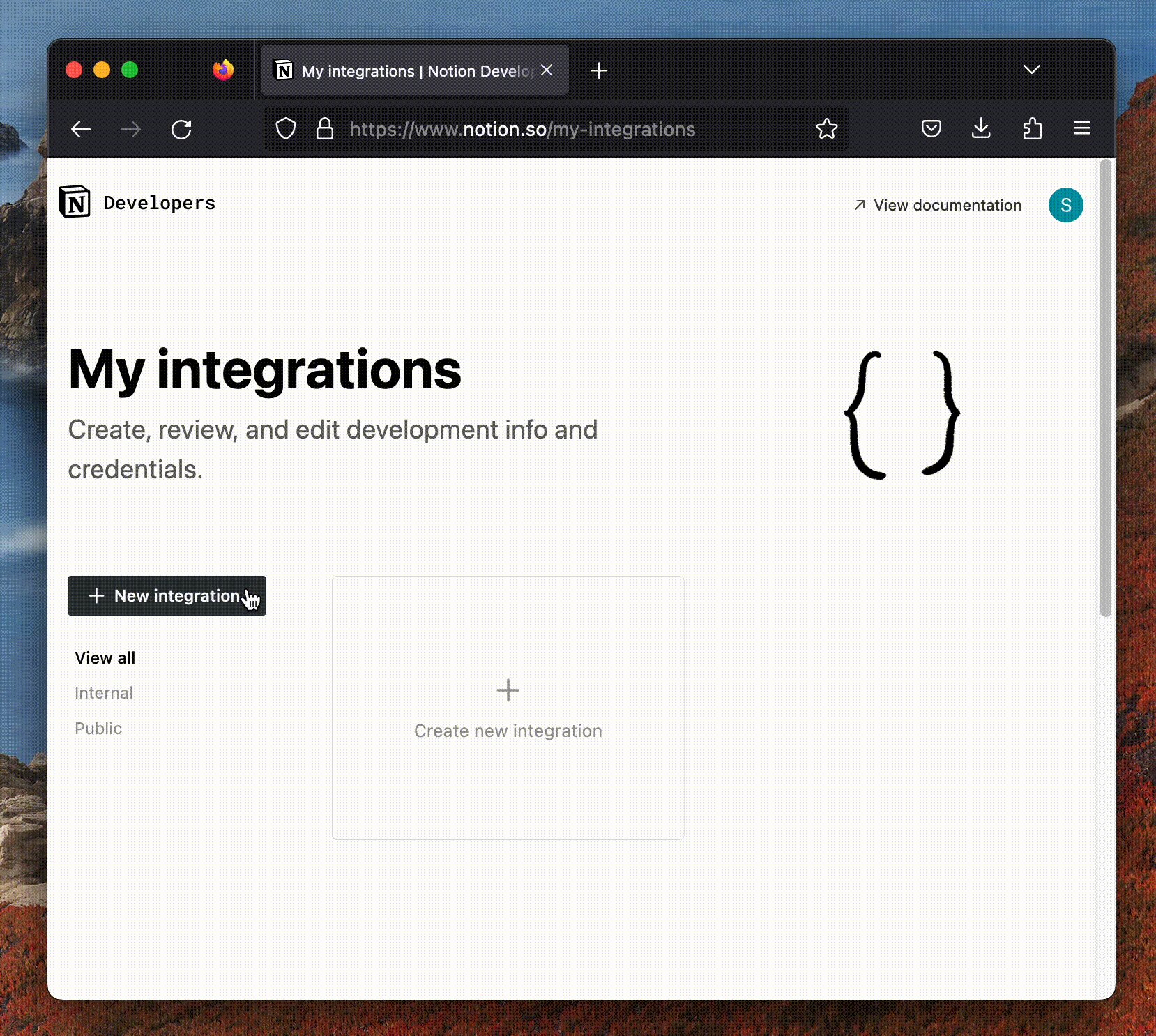
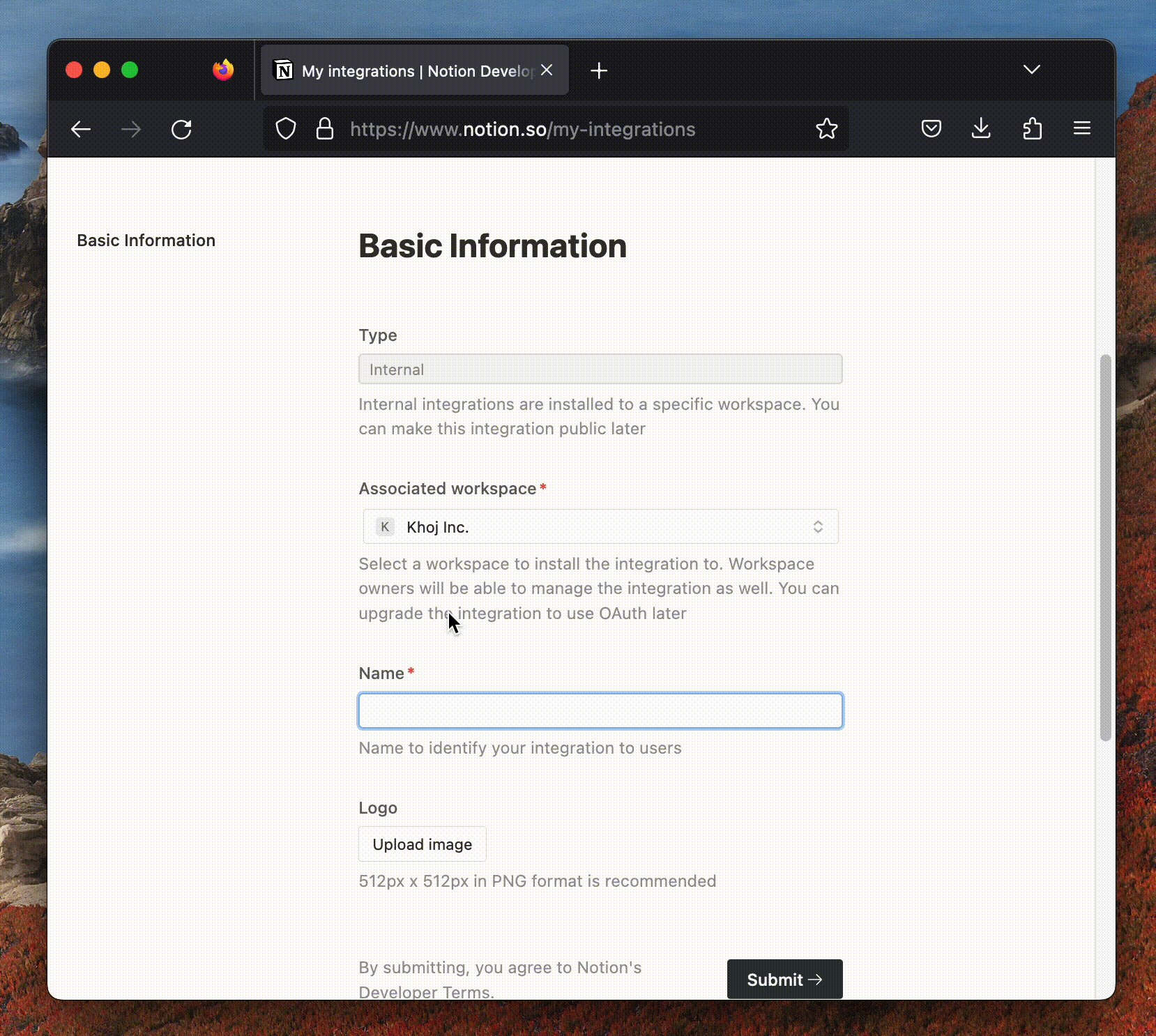
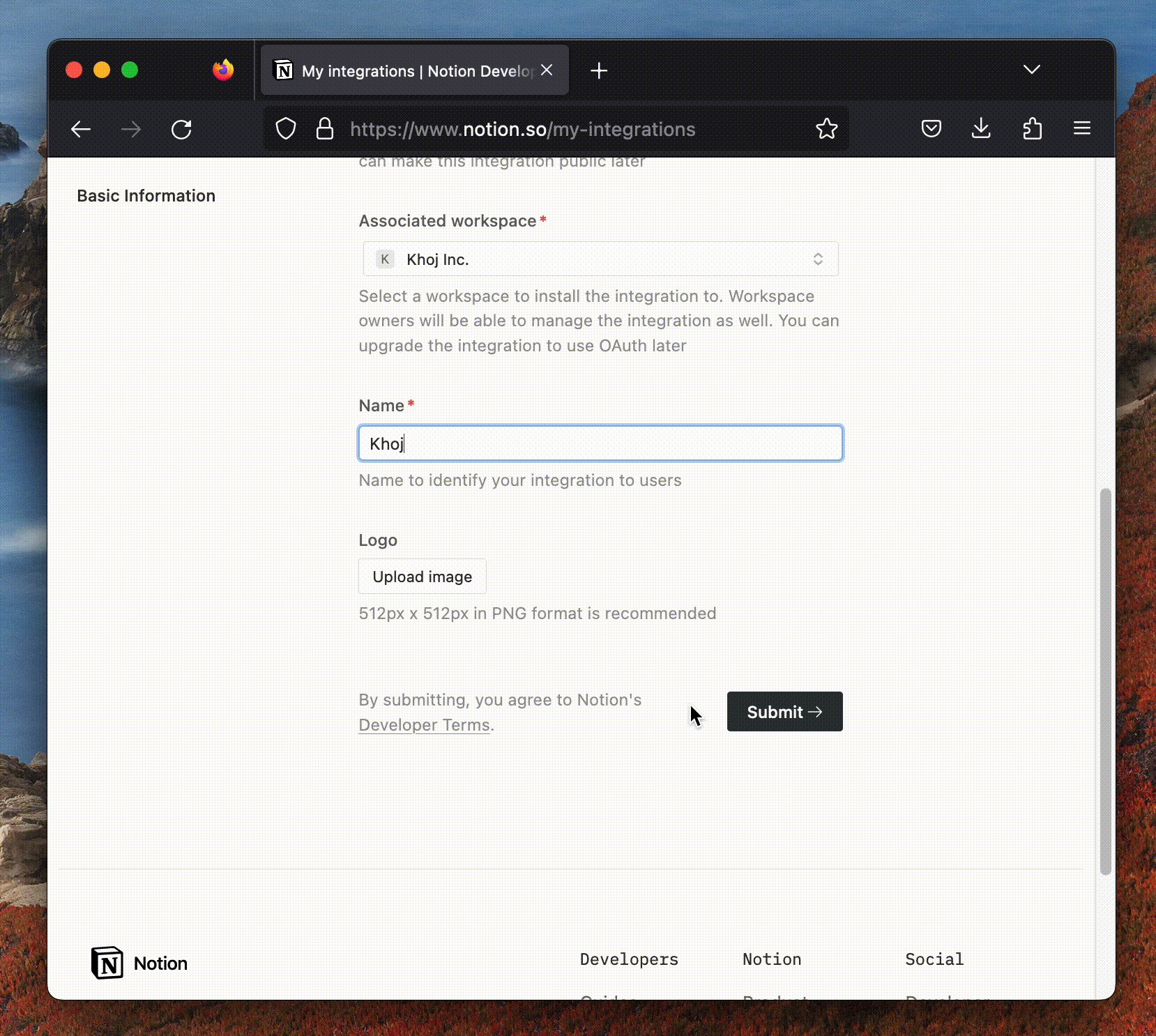
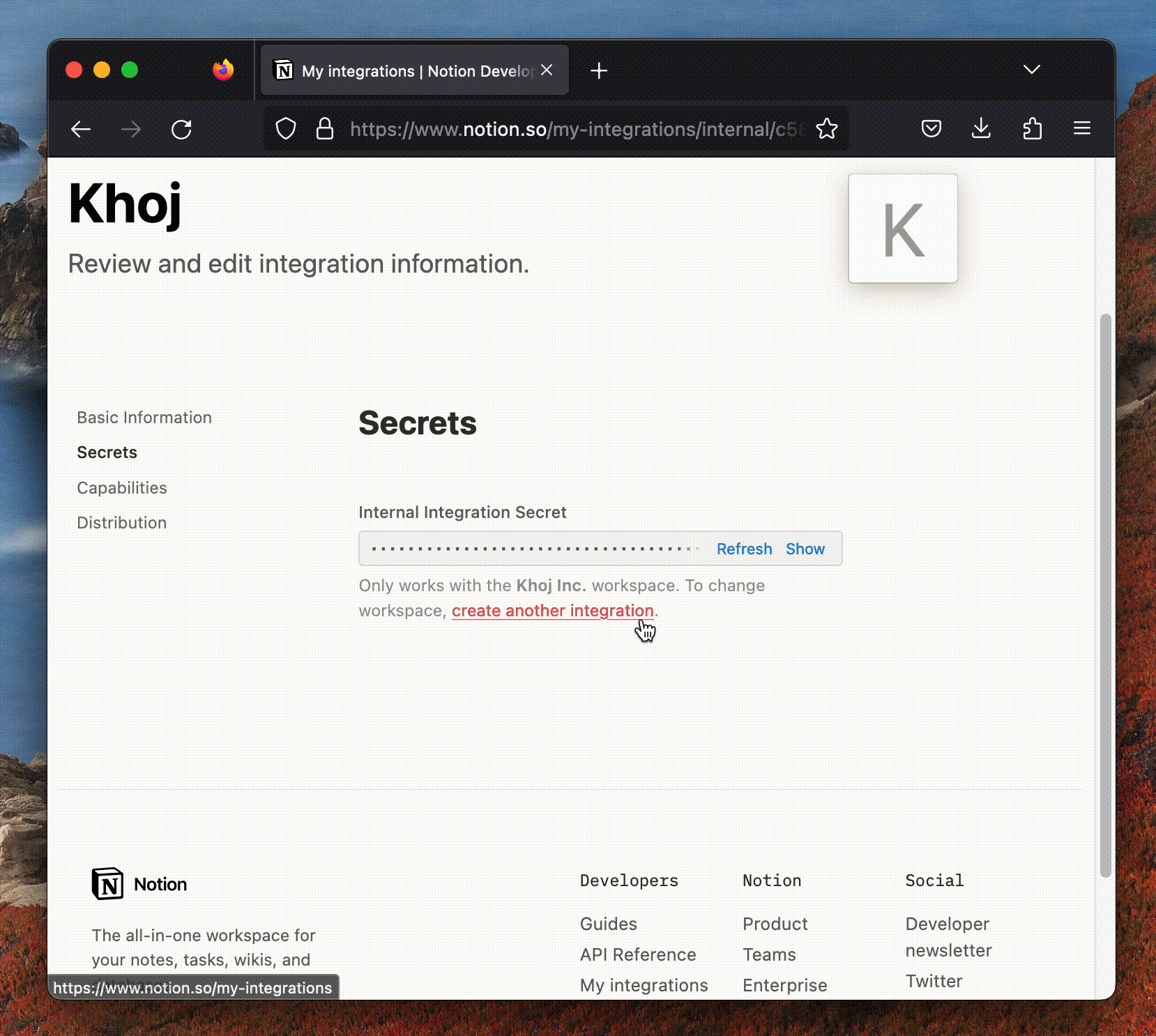
3. Share all the workspaces that you want to integrate with the Khoj integration you just made in the previous step
|
||||

|
||||
4. In the first step, you generated an API key. Use the newly generated API Key in your Khoj settings, by default at http://localhost:42110/settings/content/notion. Click `Save`.
|
||||
4. In the first step, you generated an API key. Use the newly generated API Key in your Khoj settings, by default at [http://localhost:42110/settings#notion](http://localhost:42110/settings#notion). Click `Save`.
|
||||
5. Click `Configure` in http://localhost:42110/settings to index your Notion workspace(s).
|
||||
|
||||
That's it! You should be ready to start searching and chatting. Make sure you've configured your [chat settings](/get-started/setup#2-configure).
|
||||
|
|
|
|||
|
|
@ -257,7 +257,7 @@ function pushDataToKhoj (regenerate = false) {
|
|||
console.error(error);
|
||||
state["completed"] = false;
|
||||
if (error?.response?.status === 429 && (BrowserWindow.getAllWindows().find(win => win.webContents.getURL().includes('config')))) {
|
||||
state["error"] = `Looks like you're out of space to sync your files. <a href="https://app.khoj.dev/settings">Upgrade your plan</a> to unlock more space.`;
|
||||
state["error"] = `Looks like you're out of space to sync your files. <a href="https://app.khoj.dev/settings#subscription">Upgrade your plan</a> to unlock more space.`;
|
||||
const win = BrowserWindow.getAllWindows().find(win => win.webContents.getURL().includes('config'));
|
||||
if (win) win.webContents.send('needsSubscription', true);
|
||||
} else if (error?.code === 'ECONNREFUSED') {
|
||||
|
|
|
|||
|
|
@ -182,7 +182,7 @@ window.updateStateAPI.onUpdateState((event, state) => {
|
|||
window.needsSubscriptionAPI.onNeedsSubscription((event, needsSubscription) => {
|
||||
console.log("needs subscription", needsSubscription);
|
||||
if (needsSubscription) {
|
||||
window.alert("Looks like you're out of space to sync your files. Upgrade your plan to unlock more space here: https://app.khoj.dev/settings");
|
||||
window.alert("Looks like you're out of space to sync your files. Upgrade your plan to unlock more space here: https://app.khoj.dev/settings#subscription");
|
||||
needsSubscriptionElement.style.display = 'block';
|
||||
}
|
||||
});
|
||||
|
|
|
|||
|
|
@ -433,7 +433,7 @@ export default function ChatInputArea(props: ChatInputProps) {
|
|||
</Button>
|
||||
</TooltipTrigger>
|
||||
<TooltipContent>
|
||||
Click to start recording and transcribe your voice.
|
||||
Click to transcribe your message with voice.
|
||||
</TooltipContent>
|
||||
</Tooltip>
|
||||
</TooltipProvider>
|
||||
|
|
|
|||
|
|
@ -684,7 +684,7 @@ export default function SettingsView() {
|
|||
</Button>
|
||||
</CardFooter>
|
||||
</Card>
|
||||
<Card id="billing" className={cardClassName}>
|
||||
<Card id="subscription" className={cardClassName}>
|
||||
<CardHeader className="text-xl flex flex-row">
|
||||
<CreditCard className="h-7 w-7 mr-2"/>
|
||||
Subscription
|
||||
|
|
@ -751,7 +751,7 @@ export default function SettingsView() {
|
|||
<div className="section grid gap-8">
|
||||
<div className="text-2xl">Content</div>
|
||||
<div className="cards flex flex-wrap gap-16">
|
||||
<Card className={cardClassName}>
|
||||
<Card id="computer" className={cardClassName}>
|
||||
<CardHeader className="flex flex-row text-2xl"><Laptop className="h-8 w-8 mr-2" />Files</CardHeader>
|
||||
<CardContent className="overflow-hidden pb-12 text-gray-400">
|
||||
Manage your synced files
|
||||
|
|
@ -772,7 +772,7 @@ export default function SettingsView() {
|
|||
</Button>
|
||||
</CardFooter>
|
||||
</Card>
|
||||
<Card className={`${cardClassName} hidden`}>
|
||||
<Card id="github" className={`${cardClassName} hidden`}>
|
||||
<CardHeader className="flex flex-row text-2xl"><GithubLogo className="h-8 w-8 mr-2" />Github</CardHeader>
|
||||
<CardContent className="overflow-hidden pb-12 text-gray-400">
|
||||
Set Github repositories to index
|
||||
|
|
@ -794,7 +794,7 @@ export default function SettingsView() {
|
|||
</Button>
|
||||
</CardFooter>
|
||||
</Card>
|
||||
<Card className={cardClassName}>
|
||||
<Card id="notion" className={cardClassName}>
|
||||
<CardHeader className="text-xl flex flex-row"><NotionLogo className="h-7 w-7 mr-2" />Notion</CardHeader>
|
||||
<CardContent className="grid gap-4">
|
||||
<p className="text-gray-400">Sync your Notion pages. See the <a href="https://docs.khoj.dev/data-sources/notion_integration/">setup instructions</a></p>
|
||||
|
|
@ -917,7 +917,7 @@ export default function SettingsView() {
|
|||
</div>
|
||||
</div>
|
||||
<div className="section grid gap-8">
|
||||
<div className="text-2xl">Clients</div>
|
||||
<div id="clients" className="text-2xl">Clients</div>
|
||||
<div className="cards flex flex-wrap gap-8">
|
||||
{!userConfig.anonymous_mode && (
|
||||
<Card className="grid grid-flow-column border border-gray-300 shadow-md rounded-lg bg-gradient-to-b from-background to-gray-50 dark:to-gray-950">
|
||||
|
|
|
|||
Loading…
Add table
Reference in a new issue